Final Fantasy XV: War for Eos
Company: Machine Zone
Platform: Mobile
Role: Senior UI/UX Designer
Final Fantasy XV: War for Eos is a strategy game where you build and defend your kingdom, collect magical resources, and engage in epic battles with other factions. Choose the right strategies to protect the Crystal, reign over the Realm, and lead your empire to victory alongside your friends.
Responsibilities: Designed wireframes, mockups, and final UI assets for various game features.
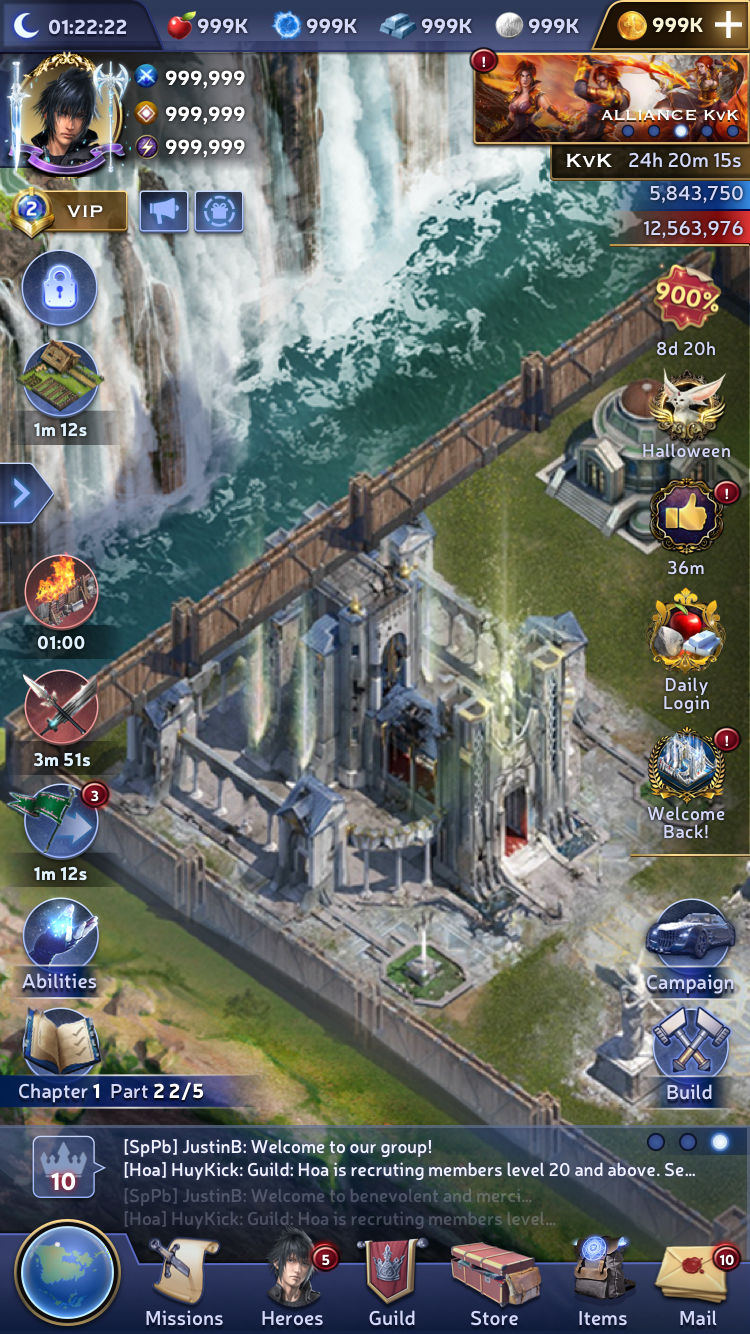
Game intro and early gameplay
Design Process
When I begin working on a new feature, I first collaborate with a Game Designer to draft the initial feature spec. We research similar features in other games to gather insights. I then create gray box wireframes based on the spec details. Once we have the first draft, we present it to the team for feedback.
Based on their input, the Designer and I revise the spec, and I move on to creating mid-fidelity UI mockups and prototypes to further refine the feature. I also work with the Art team to compile a list of required assets. While the art assets are being developed, I collaborate with the UIDev and Engineering teams to implement the UI assets and begin building the feature.
Once the art assets are delivered, the team conducts playtests and provides feedback for any necessary improvements. We finalize and ship the feature after incorporating the feedback and receiving sign-offs.
The Figma page below includes wireframes, user flows, feature details, and a sample asset list I created for the Hero Selection feature.
Examples of the UI designs I’ve worked on.